Google App Engine(一)
本章目的:
1.基本的環境架設2.建立資料庫
3.製作自己專屬的QRcode
4.製作資料庫中的『資料表』→Android 元件 (Google App Engine) 建置雲端跟App互動(二)
5.資料庫 與 App的互動→ 建設中
前言
一個應用程式若需要後台提供雲端訊息、資料儲存、查詢、運算時需要一個後台的資料庫,
「Google App Engine for Java」服務是一個提供網頁系統執行的平台,簡稱為「GAE」,
與傳統的主機代管或是網頁代管不同的是,它提供了雲端服務的特色與資料儲存技術的優點,
可以降低初始成本,使用者不需要維護伺服器,只需要將網路應用程式上傳!!


首先大家要注意的是,google提供的免費的資料庫是有額度的
出現下列的訊息 1是額度用完、2是程式碼撰寫錯誤,尤其是在新增資料時最容易發生
所以文章內的網址最好是自己的google所創建的 不要引用內文的網址 才不會出現問題。
Step1:建立後台模組(backend)
(一)前置作業初始化
注意:Client module: 選擇對應的App(應用程式 事前建立的model為 app_cloud)
Step2:檢查網址是否成功
(一)執行模擬器
(二)模擬器執行後,並點選網址查看。
(三)成功進入網址後,輸入一個id和網頁互動一下
(四)網頁 回應了你輸入的id
Step3:圖片上傳至網路
(一)先新增照片至→webapp(千萬不要複製錯地方) 記得把顯示的方式從Android→Project Files
(二)修改程式碼:
(原本)
(修改後) 上傳的格式為html,然後圖片格式。
JAVA:MyServlet |
@Override public void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException { resp.setContentType("text/html"); resp.getWriter().println("<img src='bigmac.jpg'>"); } |
(三)完成後再執行模擬器一次
(四)檢查圖片是否上傳成功,p.s:記得網址後面加上: /hello
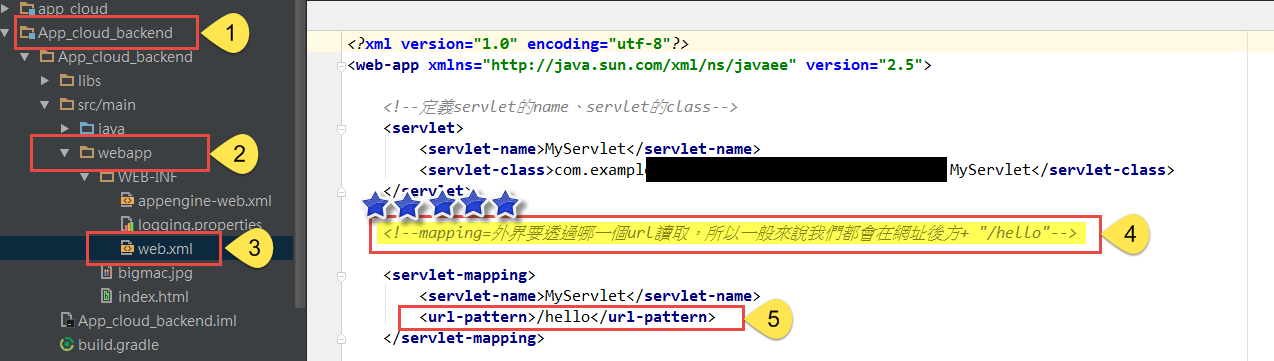
補充:為什麼是加hello 而不是其它的英文呢??
因為:

補充:為什麼是加hello 而不是其它的英文呢??
因為:
Step4:上傳至GAE
(一)登入你的GOOGLE帳號
(二)同意權限
(三)如果一開始沒有專案,點選【Click here】新增專案
(五)新增後,即可點選專案
(六)確認以後,訊息出現 successfully即可連網看看。
Step5:查看網路
"輸入你專案的名稱." +”制式格式” + "/hello” 成功後如下圖!!!
Step6:製作QRcode
Step7:顯示至App
XML: |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.app_cloud.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView"
/>
|
JAVA |
package com.example.app_cloud;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView webView = (WebView)findViewById(R.id.webView);
webView.loadUrl("http://cloud1-1356.appspot.com/hello");
}
} |
下一篇:Android 元件 (Google App Engine) 建置雲端跟App互動(二)
沒有留言:
張貼留言